Ich habe die Leads meiner Kundin BleachMe mit einem einfachen Countdown-Banner auf die Website von Null auf über 10 pro Tag gesteigert. In diesem Post zeige ich, wie es funktioniert.
Der Effekt
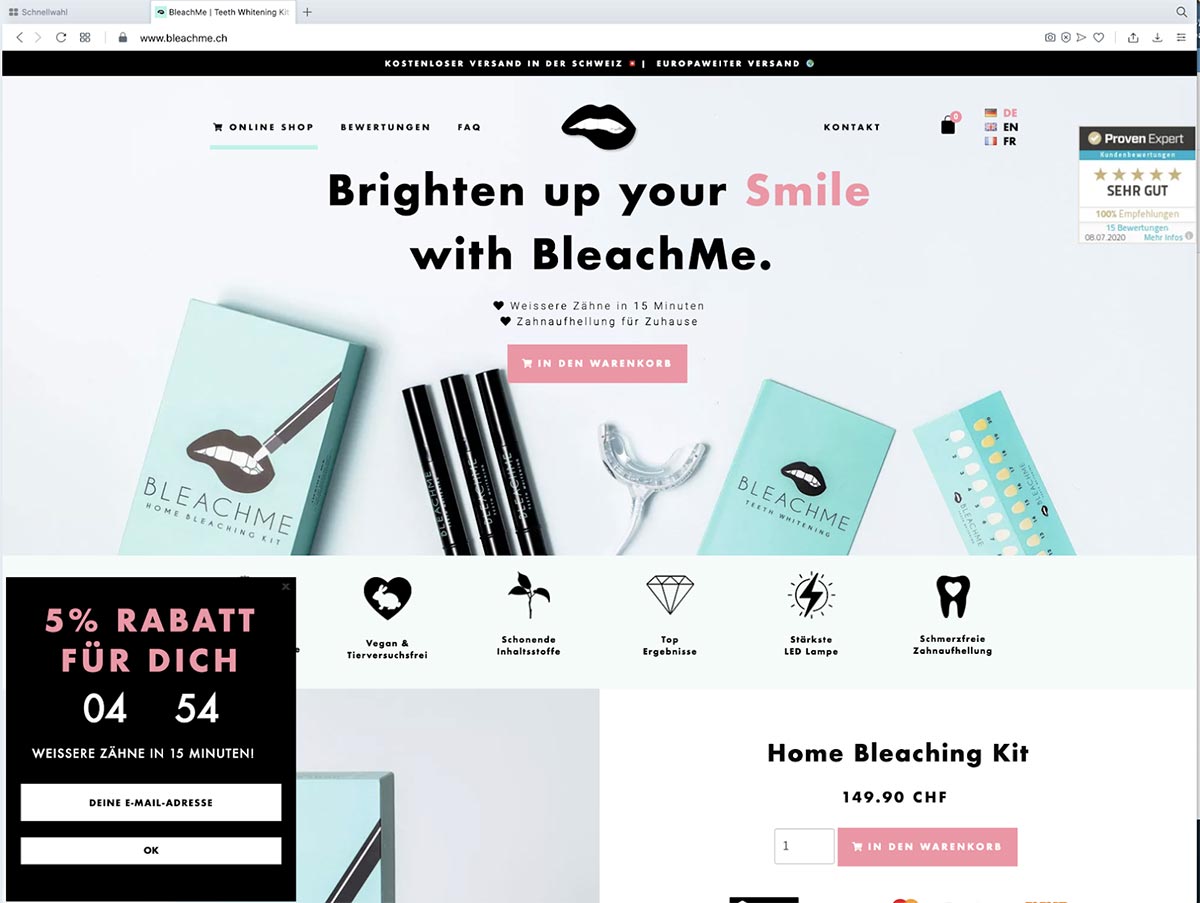
Das Pop-Up wird beim Besuch der Website in der linken unteren Hälfte des Browser-Fensters ausgespielt. Der Interessent hat fünf Minuten Zeit, seine E-Mail Adresse einzutragen und damit einen Rabattcode von 5% zu erhalten. Mit der zeitlichen Begrenzung erhöhen wir den Druck auf den Interessenten, an dieser Aktion teilzunehmen.
Das sieht dann z.B. so aus:

Die Umsetzung
Für die Umsetzung des Countdown-Pop-Ups und des darauf folgenden Nurture-Workflows haben wir die Marketing-Automation-Software Friendly Automate verwendet, welche auf Mautic basiert. Mit einer anderen Software dürfte die Umsetzung ähnlich aussehen.
Wir verwenden dafür die folgenden Funktionen:
- Pop-Up
- Formular
- Automatisierung
- Segment
1. Aufmerksamkeit generieren mit einem Pop-Up
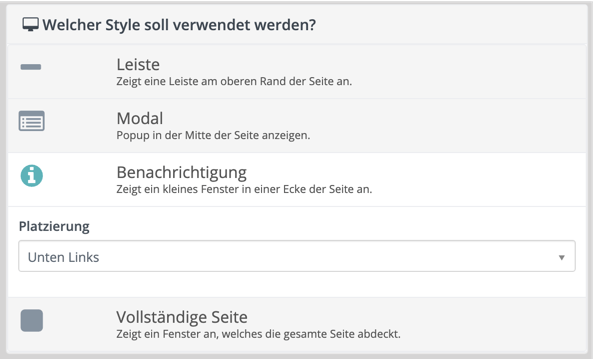
Wir erstellen das Pop-Up als sogenanntes «Focus Item». In unseren Beispiel haben wir uns für eine Ansicht unten links entschieden:

Des Weiteren legen wir die optische Darstellung des Pop-Up-Fensters fest:

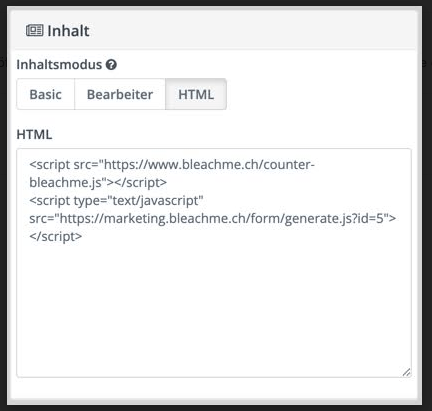
Hier ist der entsprechende HTML-Code für das Focus-Item:
<script src="https://example.com/countdown.js"></script>
<script type="text/javascript" src="https://example.com/form/generate.js?id=5"></script>In der ersten Zeile laden wir eine Javascript-Datei, welche den eigentlichen Countdown aktiviert. Hier kannst Du sie herunterladen: countdown.js
In der zweiten Zeile binden wir ein Formular ein, in diesem Fall hat es die ID 5. Diese Zahl würdest Du mit der ID des Formulars ersetzen, welches Du im folgenden Schritt erstellst.
2. Ein Formular erstellen, um die E-Mail-Adresse abzufragen und den Countdown darzustellen
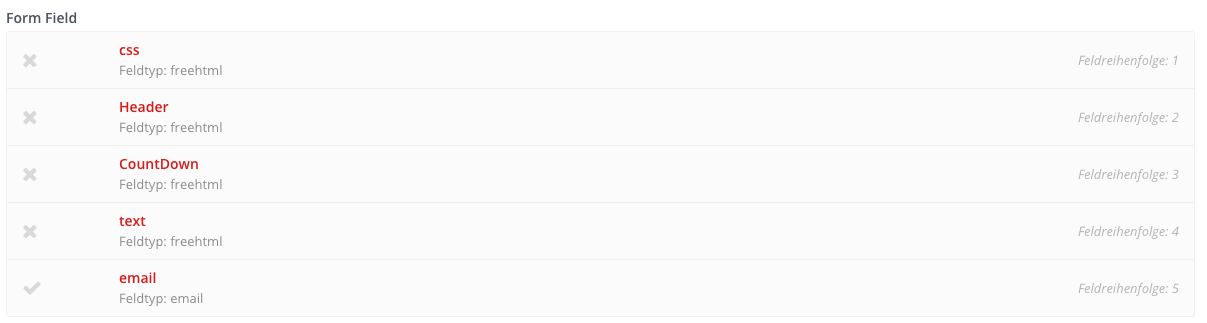
Das Formular besteht aus den folgenden Feldern:

Das erste Feld ist ein «HTML-Bereich», welcher CSS enthält, um das Pop-Up an das Layout des Kunden anzupassen
Feld zwei ist ebenfalls ein «HTML-Bereich» und gibt die Überschrift aus
Im dritten Feld zählen wir den eigentlichen Countdown herunter. Es handelt sich ebenfalls um einen «HTML-Bereich», mit diesem Inhalt:
<span id="scpdt"><table style="border:0;width:250px;margin:0 auto;"><tbody><tr><td class="time" style="font-size:50px;line-height:30px;border:none;text-align: center;">04</td><td class="time" style="font-size:50px;line-height:30px;border:none;text-align: center;">59</td></tr><tr></tr></tbody></table></span>Feld 4 enthält als zusätzlichen Text eine Value Proposition («Weissere Zähne in 15 Minuten!») und ist ebenfalls ein «HTML-Bereich».
Last but not least fragen wir in Feld 5 die E-Mail-Adresse ab.
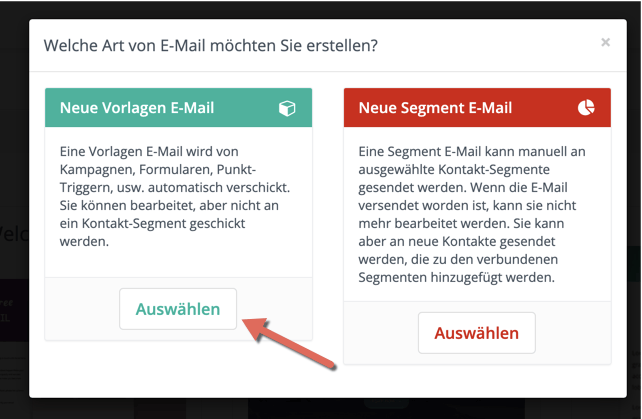
3. Die Gutschein-E-Mail vorbereiten
Anschliessend schreiben wir ein E-Mail, welches den 5% Rabattcode enthält. Wir erstellen das Mail als Typ «Vorlage», um es anschliessend in einer Automatisierung zu verwenden:

4. Den Gutschein automatisch per E-Mail versenden
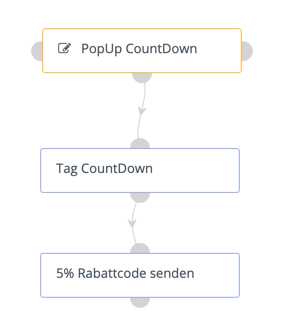
Die Kampagne des Countdown Pop-Ups kann einfach umgesetzt werden. Sie besteht aus lediglich drei Elementen:

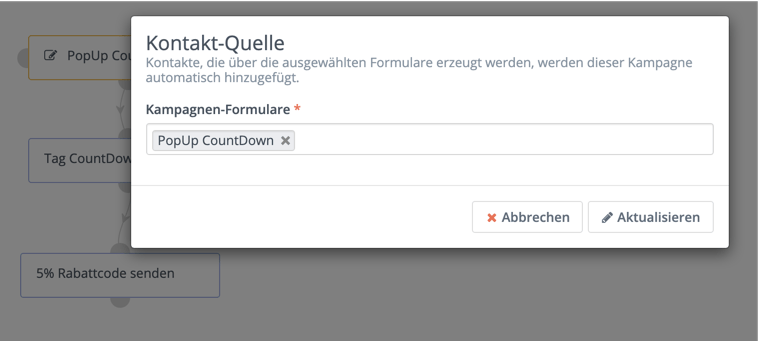
Das erste Element ist die Kontakt-Quelle. Alle Personen, die das Formular «PopUp CountDown» ausgefüllt haben, werden Teil dieser Automatisierung:

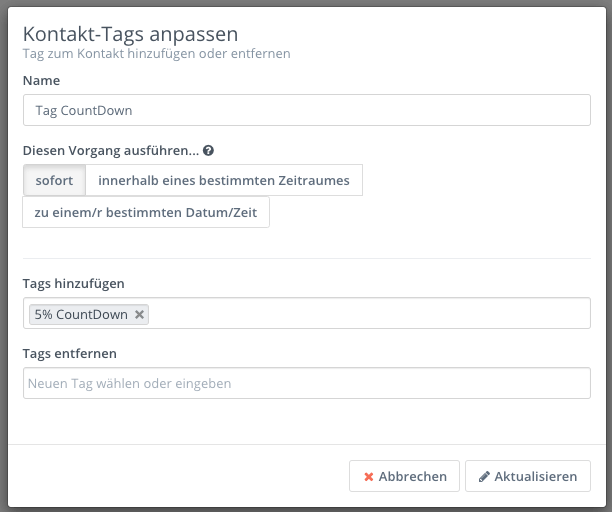
In Element zwei fügen wir diesen Personen einen Tag hinzu, damit wir später nachvollziehen können, dass diese Personen einen Gutschein erhalten haben:

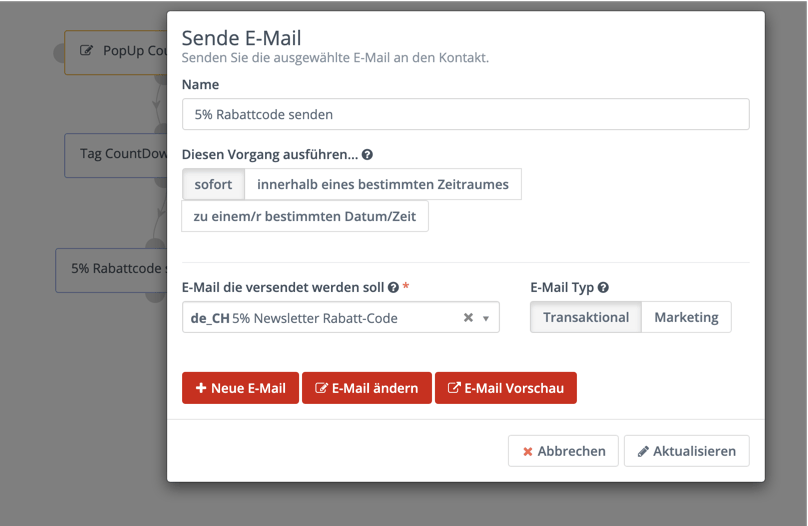
Und im dritten und letzten Element lösen wir den Versand der E-Mail-Vorlage aus, die wir im vorherigen Schritt erstellt haben. Sie enthält den eigentlichen Rabattcode:

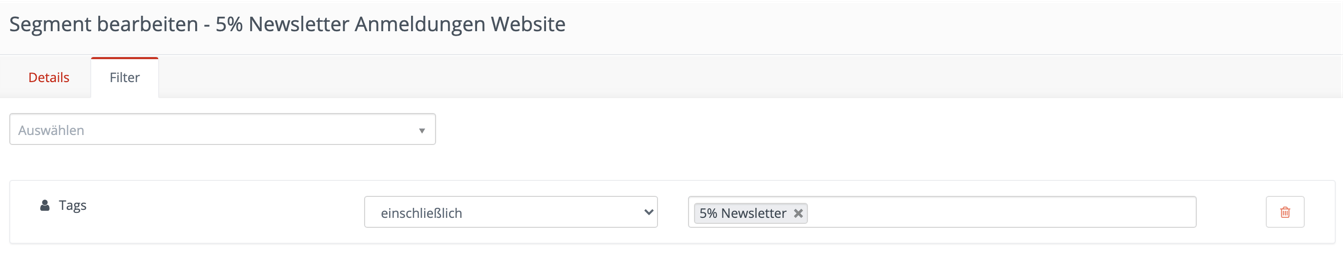
5. Ein Segment erstellen, um den Versand auszuwerten
Abschliessend erstellen wir ein Segment (einen Filter), der alle Personen enthält, die an der Countdown-Aktion teilgenommen haben und damit Teil dieses Funnels geworden sind.
Dazu legen wir als Filter alle Kontakte fest, die den Tag «5% Newsletter» enthalten und können so leichter die Ergebnisse der Massnahme tracken.

Fazit
Mit der Einbindung dieses einfachen Countdown-Funnels hat unsere Kundin in den ersten 15 Tagen über 160 neue Leads generiert, also über 10 pro Tag – ein schöner Erfolg.
Du kannst diesen und viele weitere Funnel selbst mit Friendly Automate umsetzen – oder wende Dich für aktive Unterstützung dabei gerne an meine Agentur Sichtbar Online Marketing, eine Spezialistin für Marketing Automation und Partnerin von Friendly.
Über den Autor: René Petry ist Geschäftsführer der Agentur Sichtbar AG. Der Informatiker ist Dozent bei der SAWI und Digicomp sowie Prüfungsexperte für die Eidgenössische Prüfung im Bereich SEO.
Friendly in deinem Postfach? Abonniere unseren Newsletter.